
Description
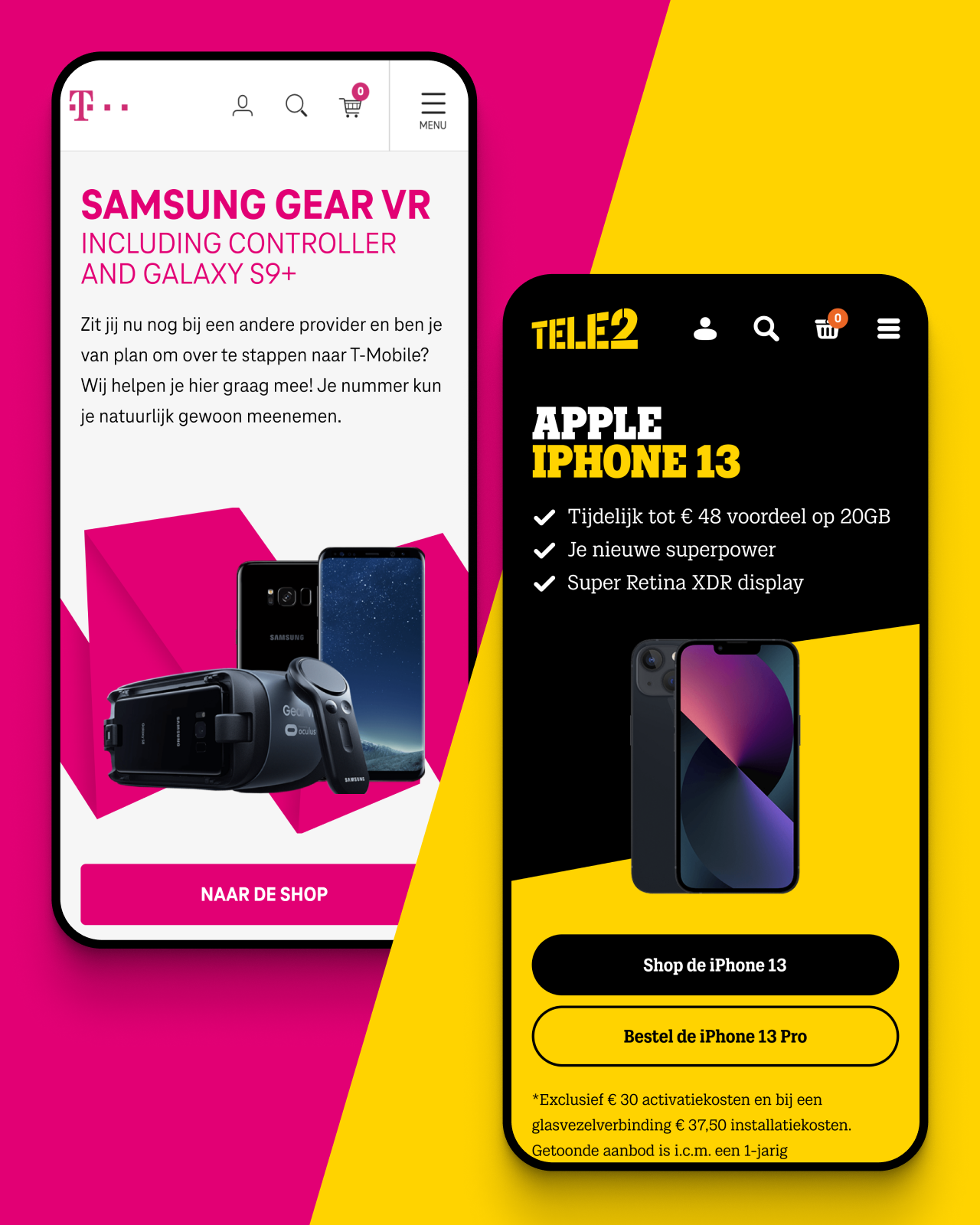
T-Mobile is internationally known for various telecommunication networks. Active in the Netherlands on both the fixed and mobile market under the name T-Mobile Netherlands, which Tele2, Ben and Simpel are also part of. Both T-Mobile.nl and Tele2.nl are built using the same digital architecture, navigation patterns and components. Their website building blocks are identical though using their own branding. Because the Dutch T-Mobile digital environments correspond, the demand arose for an overarching, scalable and qualitative multi-brand design system.
Solution
Previously I helped T-Mobile set up a scalable and accurate design system for creating and maintaining components, templates and pages. Over a period of ten weeks I ensured that the T-Mobile design system was refined while migrating the existing Tele2 design system from Sketch to Figma. In addition, I applied the new Tele2 branding to existing components such as the navigation, hero and footer components.

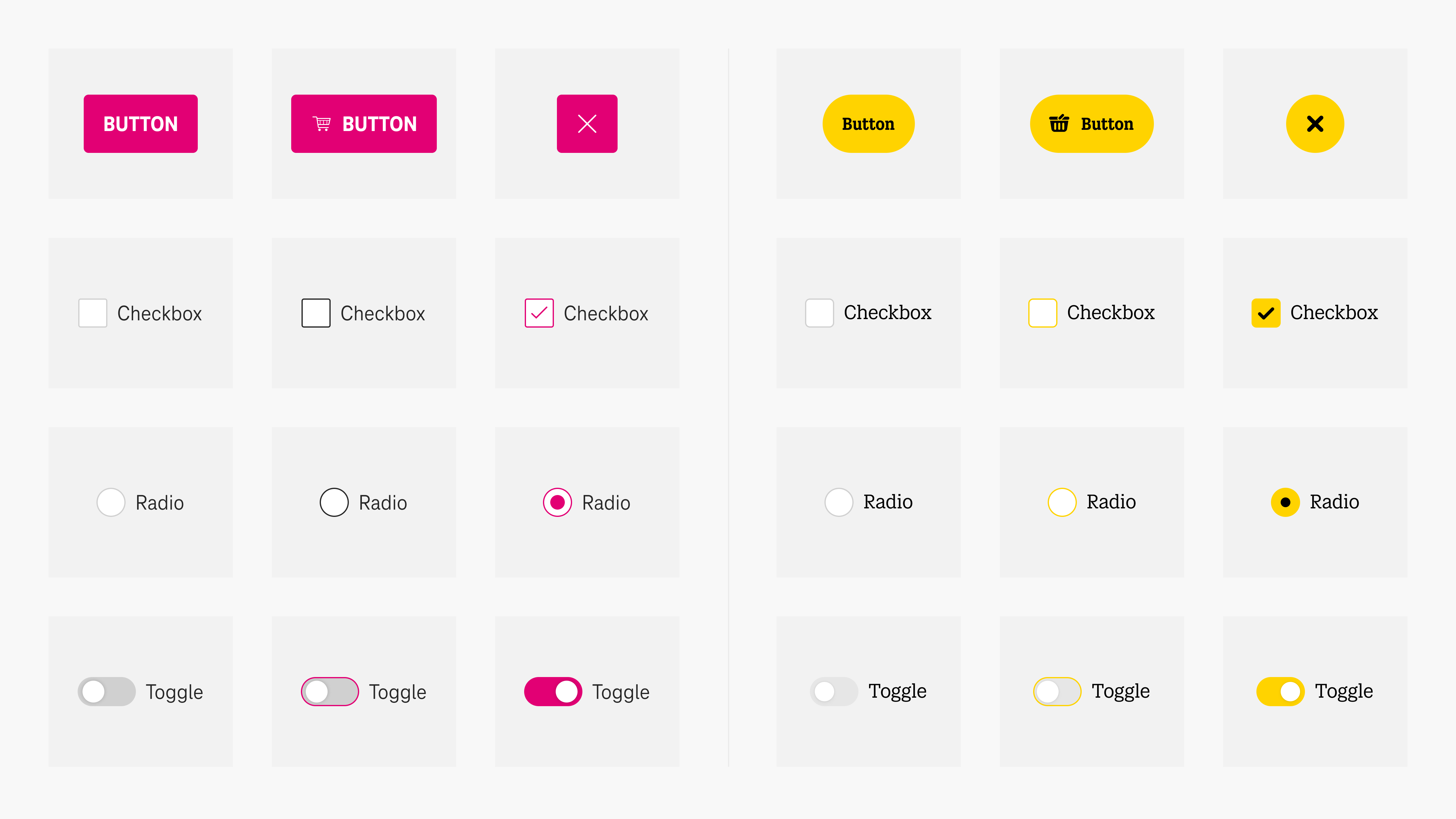
T-Mobile and Tele2 use exactly the same building blocks but with their own branding.
Multi-brand design system
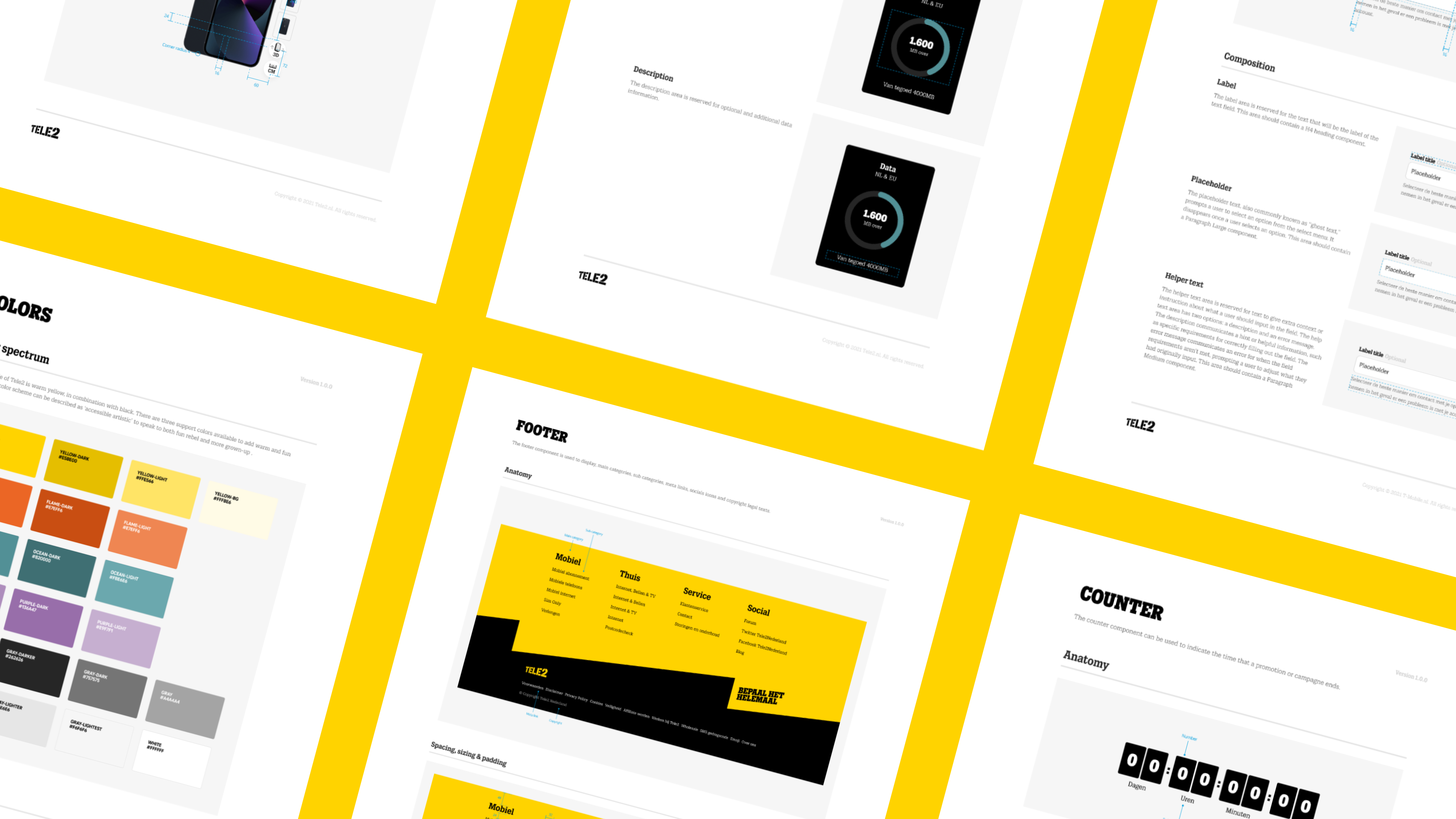
To ensure that the design libraries for both T-Mobile and Tele2 remain streamlined, I first created a complete inventory for both digital environments. In this research, I've captured the full list of styles and components for both brands, including all variants and inconsistent versions. I then determined the requirements for both design and development for each component. The architecture of most components is identical with a few exceptions for specific components such as hero banners and the website footer. For both systems, the difference is mainly in the brand style elements and motion.
Both T-Mobile and Tele2 hero banner components use a text container, image container, background color and shape element. All these modular elements are integrated in design, development and CMS.

For each style and component I have written extensive documentation such as anatomy, options, dimensions and composition.